SEO features in Ghost

I started Merci Larry to share what I like about my job and I would like it to stay the same. That's why I've never cared that much about SEO despite the fact it's been a big part of my daily workload. I don't expect to drive tons of organic traffic for Merci Larry and do not look for it either. Still, since I migrated to Ghost, I would like to share my learning curve about its SEO features.
Here's what you can expect from this post:
- Consider if Ghost can be a good fit for you
- Have a walkthrough of the SEO features available in Ghost
- Final thoughts
I already covered the migration process I've been through to switch from Wordpress in this article.
How's Ghost dealing with SEO?
First, let me tell you this: you don't need any plugin. It's native!
So to answer the question, I would say: pretty well from that point of view!
You can also publish feature requests in their community forum or talk with them on Twitter or through email support. They are prompt to answer and I'm sure they more than welcome feedback and improvement suggestions.
Still, it lacks a few features that make me wonder if they have someone internally to help them with this or an active contributor. Maybe it's not as important as other topics on their roadmap but I'm sure they could benefit from it in terms of communication. There is a simple paragraph focusing on SEO on their comparison pages and a list of features on their features index pages but no other mention anywhere else if I'm not mistaken.
One last word about Ghost as I talked about Wordpress above: Ghost is only designed for blogging. So if you have in mind migrating your ecommerce to Ghost, it won't be a good fit at all. Still, you can use Ghost for your ecommerce blog for instance.
Walkthrough of Ghost SEO features
Content editing
It's my second article now that I migrated from Wordpress and I will state it very clearly: I'm in love with the editor, with the easiness of use and with the options that come when publishing (send your post as a newsletter to your subscribers, schedule your post, feature it, etc.).
Ghost is designed to let you focus on your writing. No distraction. And it works!
In the bottom right corner of the editor, you can see the number of words written so far and you can click on the ? icon to access a handy guide about the content editing. It's smooth and easy. It's also comfortable to get the help guide one click away from the editing zone. So you don't have to open a new tab and start looking for something. That way, you stay focus.
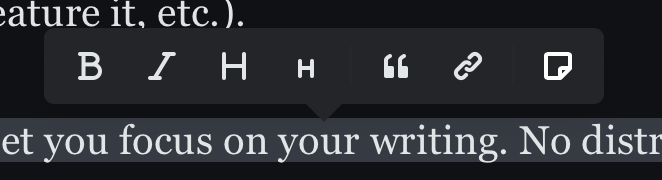
Once you've selected a part of your content, you have access to editing options such as bold, italic, main heading tags, quote, link and snippet (it helps in case you want to reuse this specific content somewhere else).

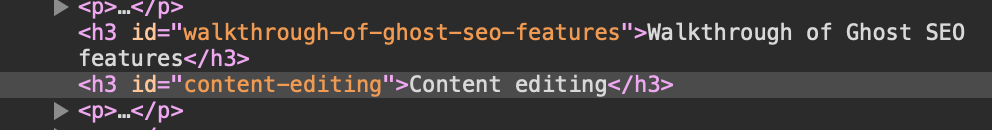
You can then use markdown for additional editing options such as more heading tags. Talking about heading tags, there's something that I find super cool with them is that once you use one, it automatically pulls an id with the heading name:

Something where I would like to see a little improvement in the options around the hyperlink in order to get more flexibility. Plus, the default attribute is: rel="noreferrer noopener". Something that you would like to be able to modify especially for the noreferrer one.
Canonical tags
Canonical tags come natively! You can override it with another URL or let it blank to use its self URL instead.
Robots tags
By default, there's no index,follow tag so you know what it means, no need to specify it: Google will index it.
Specifying if you want to noindex a page or post is not native. It means that you will have to use the code injection to specify it yourself.
I hope it is something that will be added in a future release. For now, you need to do it page by page and you can't do it in bulk for a certain type of pages (eg. if I don't want to index all my tags pages).
Microformats
Here are the different markups that come automatically:
- Publisher
- Author
- Headline
- URL
- Date published
- Date modified
- Image
- Keywords (it's the tag name actually)
- Description
- Main entity of page
Media content
Ghost integrates with a lot of tools in case you want to embed a tweet, a Spotify song or a podcast, etc. It's also super easy to add images. There's an integration with Unsplash that is ultra smooth and fast to use when looking for pictures.
There's no library access in the backend panel so your images integrate directly in a page or post and can't be reused. If you want to use the same image at multiple places, you will have to upload it again. Question could be asked to why would we want to use the same image more than once?
Page performances
When I uploaded the image below (in the sitemap paragraph), its size was 227ko. Once uploaded to Ghost and published, the resource size is 90.6ko judging by the Network panel in the Chrome Dev tool. I believe there's some magic behind it but couldn't find the information on Ghost website.
Merci Larry uses the default Casper theme with a customisation made through the code injection setting. Using the Page Speed Insights tool on an article, mobile scores 71/100 and 97/100 for desktop. Not bad but there's room for improvement for the mobile version.
There are a lot of step by step articles to make Ghost faster:
- Burning a Weekend 2: Making my Ghost blog faster by Keeran Meeran
- Speeding up Ghost by Jason Millward
- Optimizing Ghost for speed by Brettwood Dewoody
- Configure Nginx for optimized Ghost blog performance by Biron Themes
URLs
Ghost comes with clean URLs. By default, Ghost retrieves the post name or post name to write the URL but you can easily override it if you want something custom. Tag pages come with a /tag/ slug and as far as I know, there is no option from the admin panel to override that (you then can from the redirects.yaml file). You can also easily manage your redirects from the Labs panel in the backend (note that you can use regex as well).
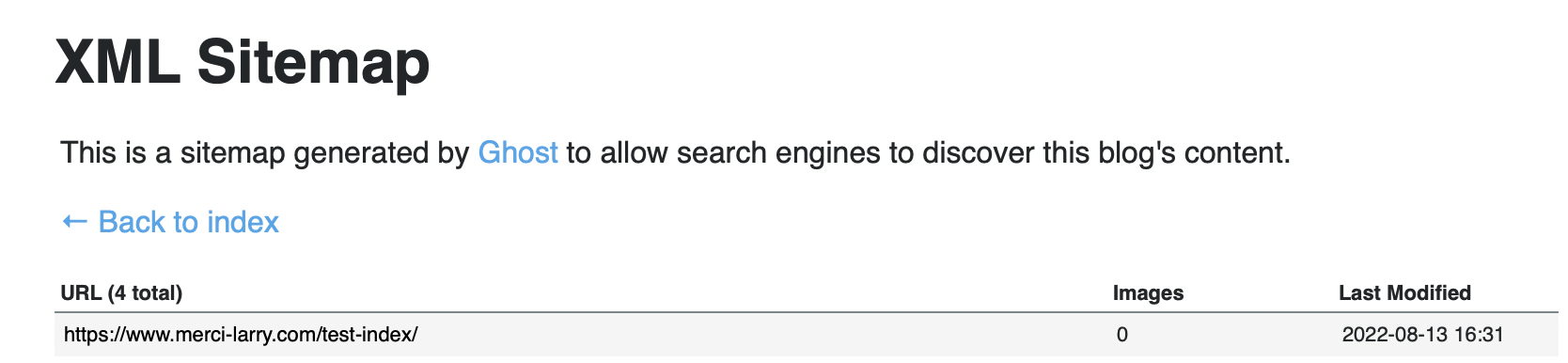
Sitemap.xml
This is another buit-in feature. Automatically, Ghost split your URLs into different sitemaps: posts, pages, authors and tags.
For bigger websites, I wonder if Ghost automatically split posts sitemaps in case the number of URLs is higher than 50K.
Something that I find not complete is that you can't manage the different sitemaps. It means that if I don't want to have a sitemap for the authors (there's only me and actually no interested in showing Google my author page), I can't do anything about it. More than that, I can't noindex my author page because it is created automatically and I have no access to it from the backend. So again, I should download the theme, make the edit and upload it back.
Also, I ran the test to create a test page with a code injection to ask to noindex it. The tag appears in the code, which is good as this is expected. Still, the page appears in the page sitemap but it makes no sense. Why would I like to specify a URL to Google in my sitemap if I don't want to index it?

Robots.txt
The default one looks like this:
User-agent: *
Sitemap: https://www.merci-larry.com/sitemap.xml
Disallow: /ghost/
Disallow: /p/
Disallow: /email/You can modify it by downloading your theme, making the change in your code editor and then by uploading your theme. Again, you can't do it directly from the backend.
Theme updates
A priori, Ghost is known for releasing a lot of new features. Less than one week using it and Ghost released comments for posts. I had nothing to do but reload my tab for the theme to be updated. Where I would have lost my custom code on Wordpress, I didn't lost anything in the Code injection panel. What a treat!
Final thoughts
I recommend using Ghost 100%.
The first plan is at $9/month and it's totally worth it. It's $9 of comfort and pleasure when it comes to write your next article or look at your subscribers data. Clean, smooth, fast and well designed.
Obviously, it lacks some features directly integrated in the backend to please 100% of SEOs out there but there's some tweaks you can do by downloading the theme on your local machine, editing your changes and uploading it back. So basically, you can do whatever you want. Still, it would be better not to have to do that when what you want is purely focus on your writing. Beside, not everyone would be comfortable doing so. I hope Ghost will make these improvements in the near future but for now, it's an A!